Figma to Flutter, an extension for line height

Introduction:
As a Flutter developer you probably work closely with your designer, and today the most used tool to work with UI is Figma. And sometimes you will need to use the line height property. Unfortunately, we can't use the line height from Figma directly, because its equivalent, height, in Flutter uses a ratio value.
From the Flutter API documentation:
When height is null or omitted, the line height will be determined by the font's metrics directly, which may differ from the fontSize. When height is non-null, the line height of the span of text will be a multiple of fontSize and be exactly fontSize * height logical pixels tall.
In this article, I will show you a simple code to convert the Figma line height to a style in your flutter project.
Figma part:
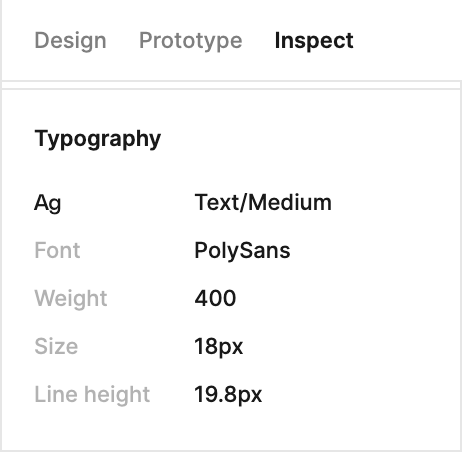
First, what do we talk about? In Figma when you work with text you have the possibility to add some properties to it. For example font size etc… But sometimes you will need to use line height, it’s a simple property that adds some pixels between lines in a text. Here is an example in Figma for a line height of 19.8 pixels:

The extension:
In Dart, we can use an extension to convert the line height from Figma based on font size.
extension FigmaDimention on double {
double toFigmaHeight(double fontSize) {
return this / fontSize;
}
}Subscribe to Etienne Théodore
Flutter part:
Now we can use it like so:
import 'extension.dart';
...
Text('Text',
style: TextStyle(
fontSize:18,
height: 19.8.toFigmaHeight(18), // here you use the extension
)
);
Conclusion:
And voila, you got a simple extension that can be used in every double in your project to convert line height from Figma to a text style.
Now you don’t have any excuse to match perfectly the text style of your design 😀 !